《学习JavaScript数据结构与算法》笔记---栈
本文源码 这里
概念
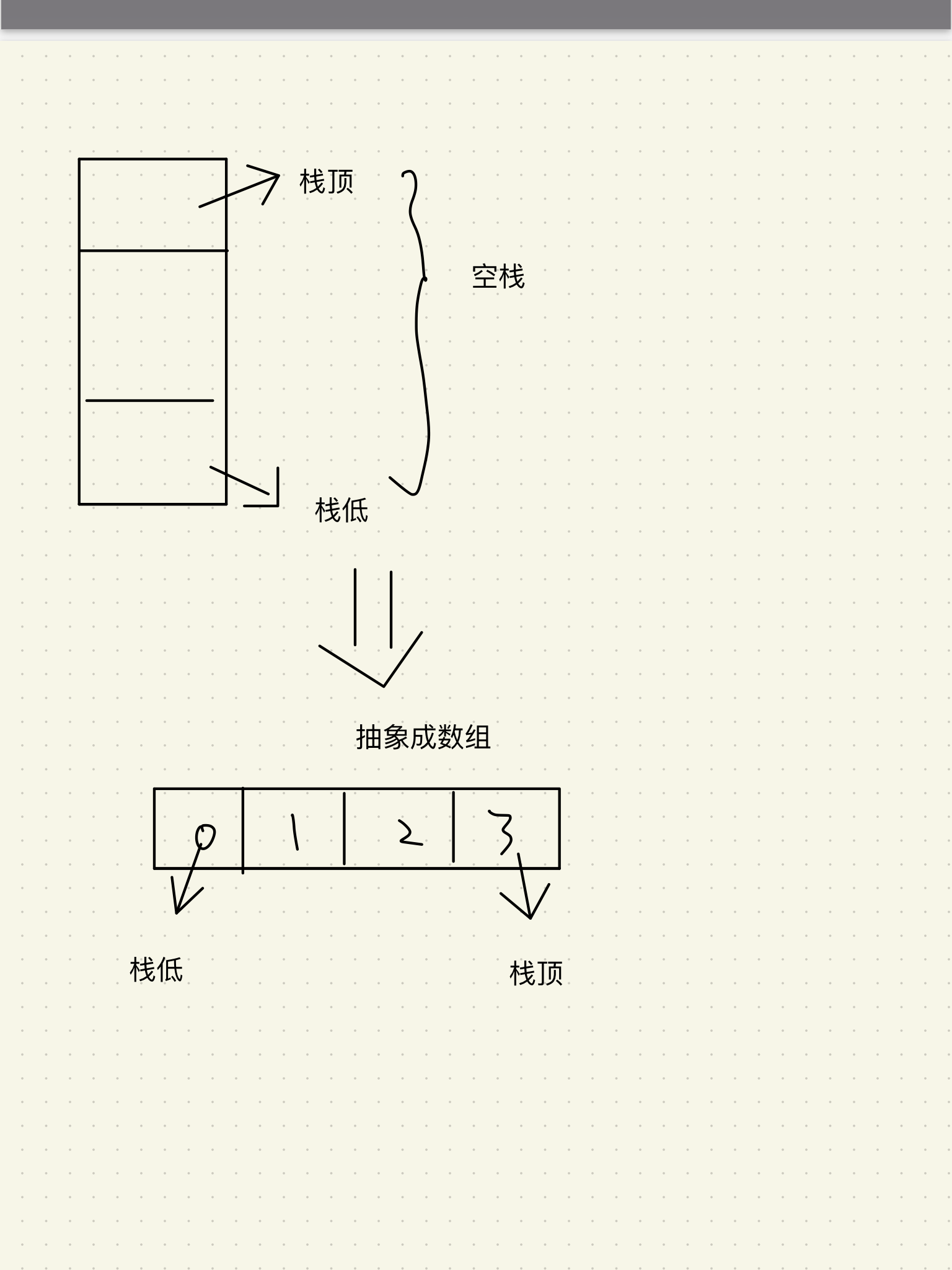
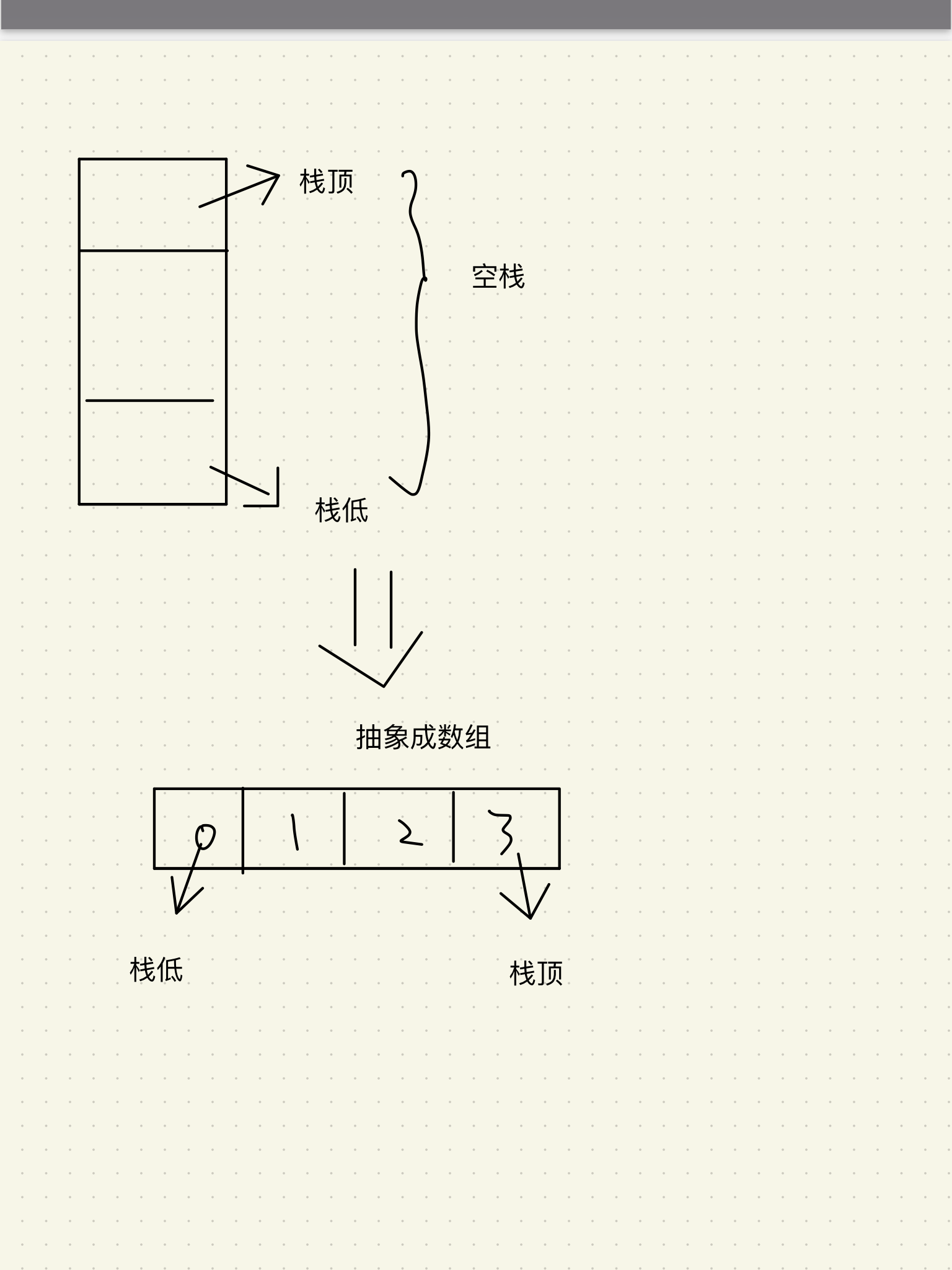
栈的特点就是后进先出。栈有栈顶和栈底的概念。用数组举例子,数组第一个位置这边就是栈底,最后一个元素的位置就是栈顶,新添加的元素保存在栈顶,在
js中基本数据类就是存储在栈中。
数组模拟就是给数组尾部添加元素,移除元素也是从数组尾部移除。

创建一个栈
| function Stack(){
let item=[];
};
|
给栈添加一些方法
- push 添加一个或几个元素到栈顶
- pop移除并返回栈顶的元素
- isEmpty 判断栈是不是空的
- clear 清空栈内的元素
- size返回栈内元素个数
- peek返回栈顶的元素
实现
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
| function Stack() {
let item = [];
this.push = function (val) {
return item.push(val);
};
this.pop = function (val) {
return item.pop(val);
};
this.isEmpty = function (val) {
return item.length == 0;
};
this.clear = function () {
item = [];
};
this.size = function () {
return item.length;
};
this.peek = function () {
return item[item.length - 1];
};
this.print = function () {
for(let i=item.length-1;i>=0;i--){
console.log(item[i]);
};
};
};
|
ES6版本
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
| class Stack {
item = [];
constructor() {};
push(val) {
return this.item.push(val);
};
print() {
for (let i = this.item.length - 1; i >= 0; i--) {
console.log(this.item[i]);
};
};
pop(val) {
return this.item.pop(val);
};
isEmpty(val) {
return this.item.length == 0;
};
clear() {
this.item = [];
};
size() {
return this.item.length;
};
peek() {
return this.item[this.item.length - 1];
};
};
|
demo 做一个10进制和其他进制的转换
|
function conversion(num, type) {
while (num / type) {
stack.push(num % type);
num = parseInt(num / type);
};
stack.print();
stack.clear();
};
|