网页浏览进度条
在很多网站都能看到网站的顶部,有一条会随着页面滚动条的滑动,边长变短的一栏区域,这个可以有效的让用户看到,自己已经浏览了这个文章内容的多少。虽然网站右边都有一个滚动条了,干嘛还要这个东西呢,大概就是为了好看吧!今天来实现这个小demo!
用到的知识
css
position:fixed
js
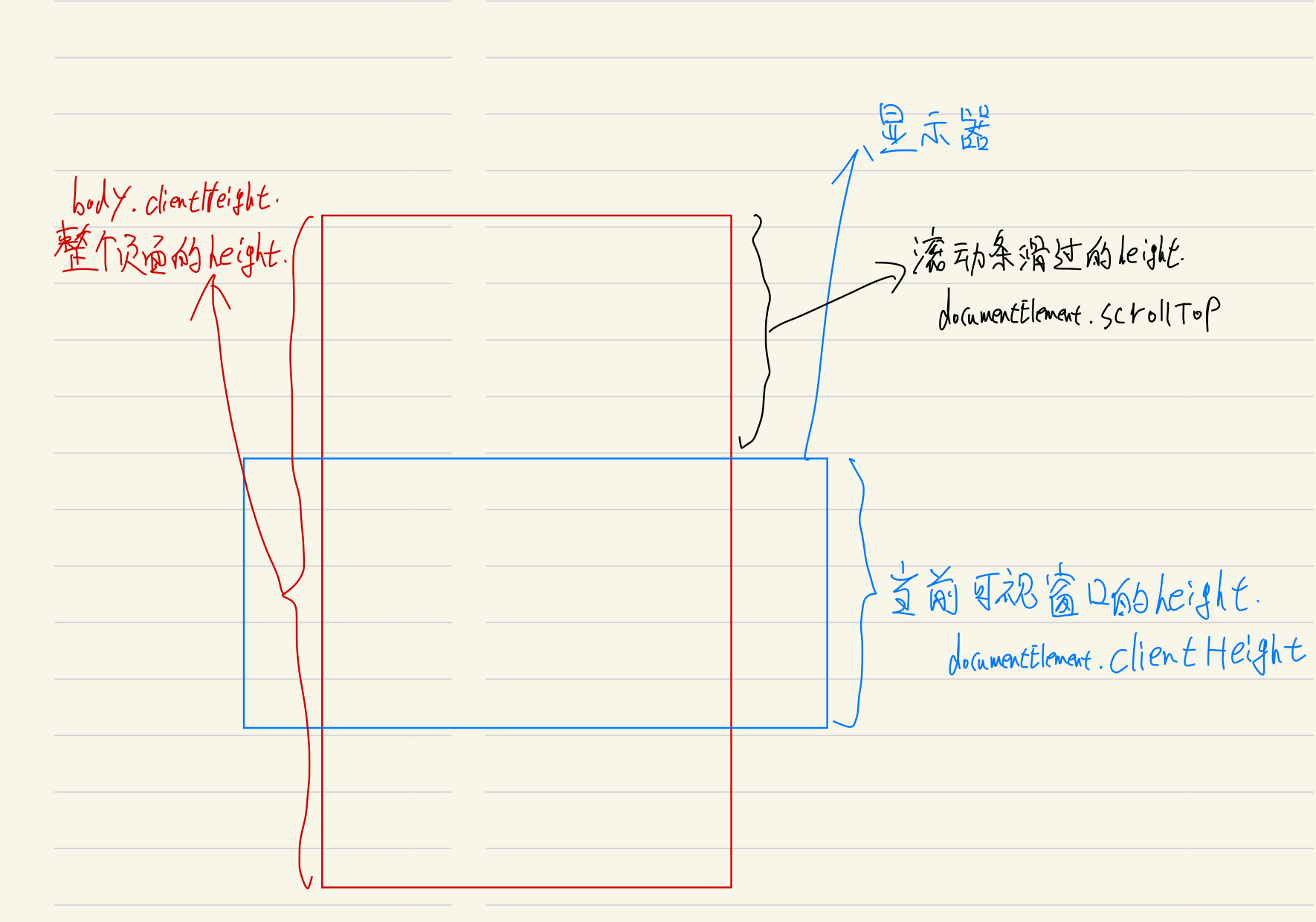
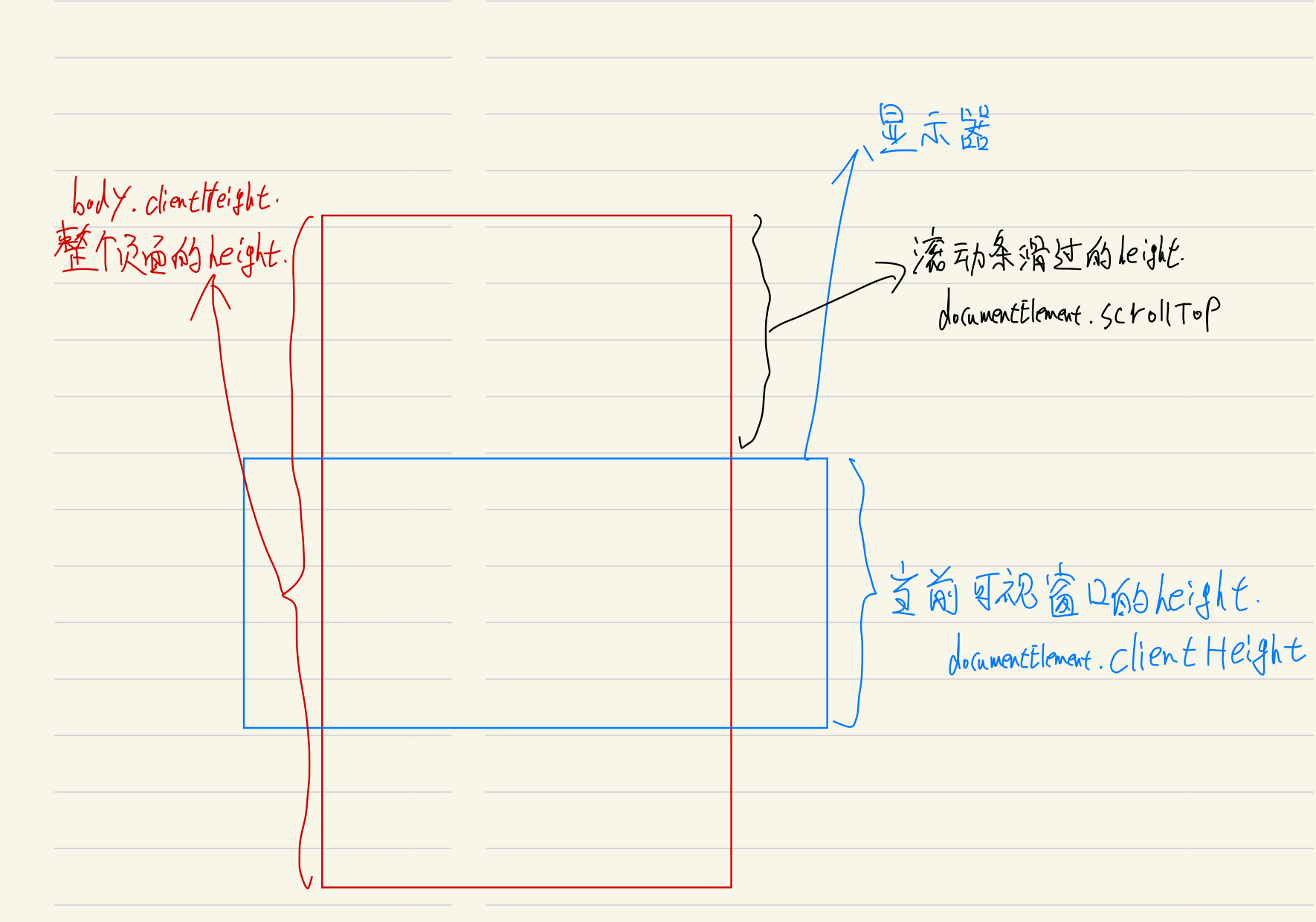
document.documentElement.scrollTop
document.body.clientHeight
document.documentElement.clientHeight
scroll
分析
问题
- 固定我们的进度条在页面的顶部
- 如何让进度条在每次滚动条滚动时,发生变化
- 变化时,变化多少
解决
- 通过设置position:fixed;top:0;固定位置
- 通过给window绑定scoll事件来实时改变进度条长度
- 变化多少:设置进度条初始长度为100vw,这样在什么显示器,宽度都会占满显示器,其次在获取当前可视窗口的height和当前网页的总height;之后通过 (文档总长-屏幕可视窗口height)/当前屏width;计算出进度条和文档长的比例关系。来控制每次进度条应该变化多少。

代码
CSS
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
| body {
margin: 0 auto;
padding: 0;
overflow-x: hidden;
position: relative;
}
.con {
width: 100vw;
height: 1000vh;
background-color: lightblue;
}
.top {
position: fixed;
top: 0;
width: 100vw;
height: 5px;
background-color: lightcoral;
}
|
HTML
|
<div class="top" id="top"></div>
<div class="con" id="con"></div>
|
JS
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
| let slip = document.querySelector('#top');
let con = document.querySelector('#con');
let viewHeight = document.documentElement.clientHeight;
let slipWidth = slip.clientWidth;
let documentHeight = document.body.clientHeight;
let prop = slipWidth / (documentHeight - viewHeight);
slip.style.width = 0;
let setWith = (dom, h) => {
dom.style.width = `${h}px`;
dom.style.transition = "width 0.5s";
};
window.addEventListener("scroll", () => {
let scroHeight = document.documentElement.scrollTop;
setWith(slip, scroHeight * prop);
});
|