从输入url到页面展示发生了什么
前言
最近在学习HTTP协议相关的知识,对这道曾经一度让我懵逼的面试题,有了一点自己的答案,所以按自己的理解简单总结一下笔记
流程概述
解析输入的url中的域名
通过TCP三次握手建立TCP通道
客户端—服务端通过http协议进行数据交互
客户端(浏览器)接收到服务端发来的HTML然后开始进行页面渲染
请求结束,通过TCP四次挥手关闭TCP通道
解析输入的url的域名
首先是URL是什么?
- URL:统一资源定位符,如下
- http://www.w3school.com.cn/html/index.asp
- http://是http协议的版本,*www.w3school.com.cn***是域名,域名后的 */* 称为路由,用来定位服务器的资源目录,*html/index.asp***就是具体目录下的具体资源文件
为什么要解析域名?
- 为什么解析域名?因为每一台主机都有一个属于他自己的ip地址,比如 127.0.0.1,其他互联网的居民也是根据这个ip地址来访问你主机的资源(你对外提供的可访问的资源),但是这个ip地址非常不好记忆,所以需要一个通俗易懂的名字来代替ip地址,这个就是域名。解析域名就是通过你的域名来找到对应你这个域名的主机。
和怎么解析的呢?
- 怎么解析呢?通过采用DNS协议的DNS网络服务器来根据你提供的域名,自动去寻找对应该域名的ip地址,这个过程是浏览器自动完成,不需要手动参与。
- 解析的过程一般发生在通过URL请求之前,浏览器会先把域名发送给DNS服务器,DNS服务器根据域名找到对应的IP地址后,返回给浏览器后,浏览器将URL中的域名替换成对应的IP地址,然后继续接下来的步骤。
通过TCP三次握手建立TCP通道
为什么建立TCP通道?
- 因为http属于网络模型七层协议中的应用层,只负责两端数据包的发送和接受,这个过程需要一个通道来传送,这就是TCP协议,它属于网络模型七层协议中的传输层。
TCP三次握手的目的?
- 为了在要进行数据交互的两端,建立一个有效的数据传输通道;这个有效可以理解成,防止服务端接收到之前连接过已经断开的客户端突然传递过来的数据,导致出现一些错误。
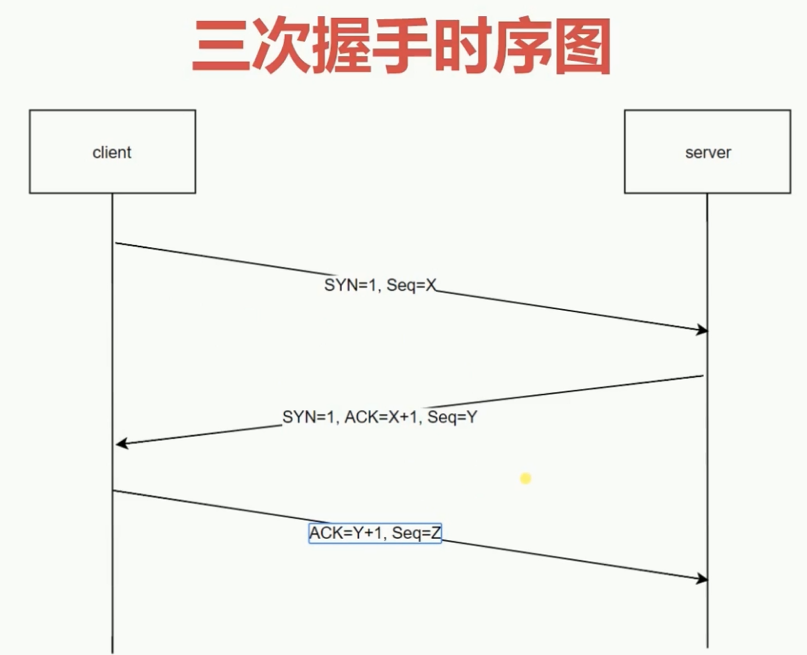
TCP三次握手是怎么进行的?
- 简单概述:1.客户端先发送一个信息告诉服务端,它要进行连接;2.服务端收到信息后,会在发送一个信息告诉客户端,我知道了,你可以连接了;3.这时客户端收到服务端发来的信息后,会在传回一个信息给服务端,服务端收到后,通道搭建完成,可以开始http请求的发送了。
- 大体过程如下图

- 图中的字母和数字就是三次握手中,用来确认是具体是哪一台客户端和服务端进行的链接的数据包。
- SYN:同步序列编号;seq:序列号;ACK:确认字符
客户端—服务端通过http协议进行数据交互
客户端通过HTTP的请求方法,发送请求到服务端提供的请求地址,然后服务端收到请求后,提供客户端希望获取到的数据,在返回给客户端。
浏览器解析渲染页面
浏览器一般都有两个引擎,一个渲染引擎,用来解析HTML+CSS并绘制显示出来;另一个是js引擎用来专门执行js代码。
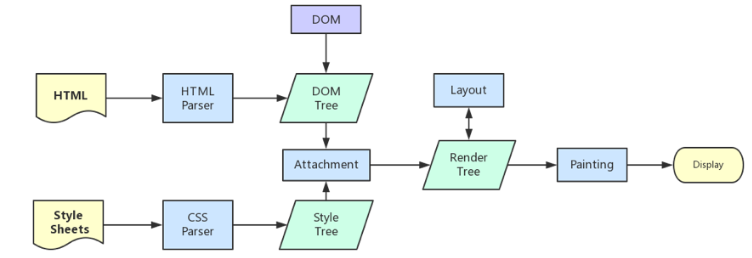
解析过程
- 浏览器收到HTML后,会先解析HTML文件的DOM树,由上至下(先解析一个节点的所有子节点,再继续该节点的兄弟节点,依次解析);
- 解析完毕所有的HTML后,才会在解析对应的CSS树,并根据CSS的规则计算出布局、对应dom的样式、尺寸,完毕后在进行渲染。
注意点:
- 在解析HTML时,如果遇到script脚本,会停止解析,开始执行脚本,脚本执行完毕后,继续解析;这也是为什么我们写内置的script的时候,如果把代码防止在body之前,获取不到dom的原因。
- 在准备好DOM树和CSS树后,渲染时有两个概念,*回流**、重绘***。
- 回流:当DOM的尺寸大小,以及影响布局的变化称为回流,这个操作会触发DOM的重新计算和渲染。
- 重绘:当DOM的颜色,和不影响布局的样式发生的改变称为重绘。

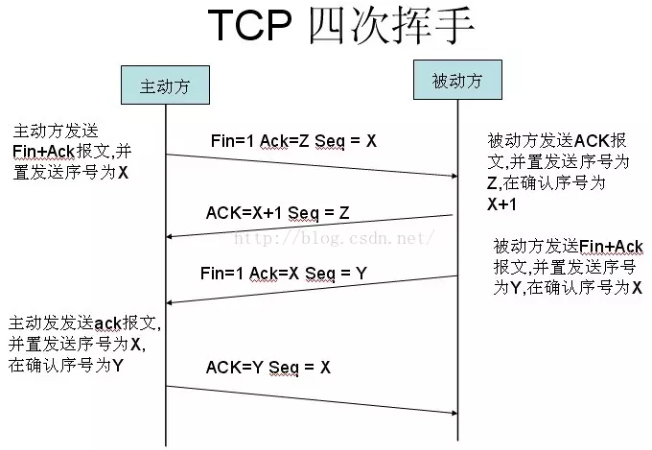
请求结束,通过TCP四次挥手关闭TCP通道
和三次握手的前三次流程大致相同,只是多了一次,客户端向服务端发送确认信息的步骤。
因为服务端,是监听端,当通道搭建完成后,实时接收客户端发送的请求;它可以随时关闭通道,而当挥手的第三步完成后,浏览器需要告诉服务端,是否确认关闭通道。
图中 的FIN为结束标志,结束序列编号。
学习参考链接
本博客所有文章除特别声明外,均采用 CC BY-SA 4.0 协议 ,转载请注明出处!