关于浏览器缓存
为什么要缓存
因为网站的所有资源都是放在服务器上的,每次访问一个页面的时候,都会通过http请求去请求该页面依赖的静态资源,这个过程会花费很多的时间,造成页面留白等响应过长的问题,导致用户体验不是非常的友好
所以合理的利用浏览器缓存,将第一次请求后得到的一些静态资源合理的存储在本地,然后当用户下次访问的时候,可以直接从本地读取;加快页面的显示。
举个例子:现在我们有一个html然后页面加载一个text.js文件;来看看使用和不使用缓存的区别
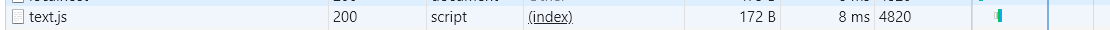
没有使用缓存

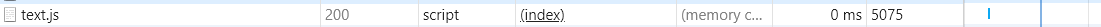
使用了缓存

通过上面两张图可以明显看到,使用缓存后,加载时间从8ms变成了0,效果肉眼可见!
怎么来使用缓存?
通过在服务端设置响应头(header)来告诉浏览器,该资源可以被缓存
控制缓存资源的header:
Expries
- 于HTTP1.0中添加,值为服务端本地设置的时间+请求时间;然后客户端在该时间之前,可以一直使用该缓存
Cache-Control
- 于HTTP1.1中添加,和Expries共存时,会覆盖前者;
- 为了兼容1.0和1.1会和Expries共同存在
- 值有以下几种:
- 1.max-age=100—100秒后缓存过期
- 2.no-cache—每次使用缓存前都要去服务端进行一次验证,以此来检查本地缓存是否过期;
- 3.no-store—强制不进行缓存
- 4.public—资源可以被客户端和代理服务器缓存
- 5.private—资源只能被客户端缓存
- 更多
Last-Modified/If-Modified-Since
- Last-Modified为服务端设置,值是这个资源在服务器上的最后修改时间,下次客户端请求该资源时会自动携带该值并通过If-Modified-Since提交给服务端
- 服务端会对比返回的值和该资源最后修改时间,若没有变化,则返回空响应,告诉客户端可以直接使用缓存
- 如果返回给服务端的值小于该资源最后修改时间,则返回新的资源
ETag/If-None-Match
- 前者在服务端设置,后者在客户端请求时通过该首部返回给服务端
- Etag的值,为当前资源在服务端生成的一个关于该资源文件的一个唯一标识符;前后通过比对该标识符是否一致,来决定是否使用缓存
这几种缓存手段有什么区别呢
Expries、Cache-Control属于 强缓存
- 意思就是可以直接把资源缓存,然后设置一个过期时间,在这时间之前,就可以一直使用。
- 这2者区别就是设置值的方式不同,然后各自对应的协议版本不同,为了兼容1.0/1.1 两者都会使用
Last-Modified、ETag属于 协商缓存
- 意思就是即使缓存了,每次使用缓存前,都必须要去服务端进行一次验证,判断该缓存是否可用
- 2者的区别:前者记录时间,后者记录根据文件生成的标识符;导致的结果就是,后者会更精确
2种缓存的区别:强缓存优先于协商缓存
本博客所有文章除特别声明外,均采用 CC BY-SA 4.0 协议 ,转载请注明出处!