关于浏览器存储
前言
之前为了应付上课的作业,要做一个包含有留言板功能的官网。其实仅仅就HTML+CSS+JS做类似功能倒也不是很复杂,但是自己想着怎么可以做出线上那样,如果数据库存储留言的表有数据,当加载留言板页面时就会显示这些数据这样的效果。于是就想到了浏览器缓存,来模拟这个效果,所以顺带的去补了补浏览器存储相关的知识。来记录一下。
使用浏览器缓存实现一个伪留言板效果
HTML+CSS+JS基础三件套!
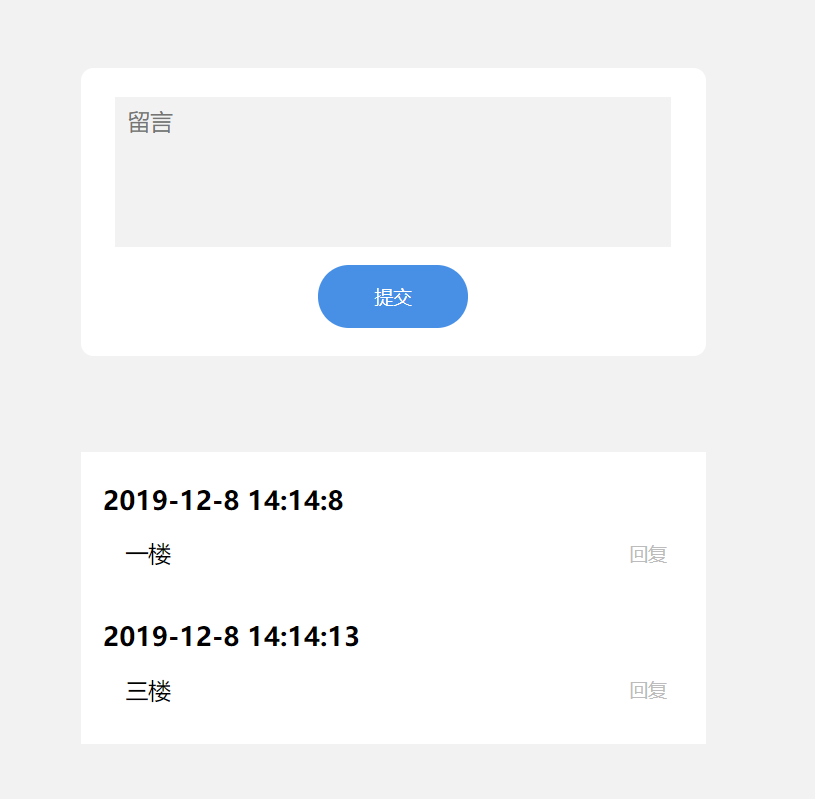
页面如下,不是重点一笔带过

分析
功能
- 支持留言
- 可以及时的在留言后,显示在页面上
- 每次加载该页面时,如果之前有留言数据,及时渲染数据到页面
重点思路
- 获取浏览内容和触发条件很简单,通过绑定点击事件然后获取输入框值即可
- 关于留言数据渲染:使用js提供的创建dom和插入dom的api将存储起来的留言数据渲染到页面即可
- 关于存储留言:首先创建创建一个数组,在每一次留言后,存储每一条留言相关的数据,该数组提供渲染页面时的数据;其次就是在每次把留言存到数组时同时存储到localstrong里,来保证留言数据永久存储,在下一次打开页面时,也存在
代码实现
- 封装Dom一系列操作,为了省事(jq也可以更省事!)
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33// @param{dom:object,创建的dom}
// @param{att:object要给dom设置的属性}
class Dom {
constructor(dom, ...rest) {
this.target = document.createElement(dom);
if (rest[0] instanceof Object) {
this.initDom(rest[0]);
}
if (typeof rest[0] === 'string') {
this.addText(rest[0]);
}
if (typeof rest[1] === 'string') {
this.addText(rest[1]);
}
}
// 初始化dom属性
initDom(atts) {
if (atts instanceof Object) {
for (let i in atts) {
this.target.setAttribute(i, atts[i]);
}
}
}
// 添加文本节点
addText(txt) {
let t = document.createTextNode(txt);
this.target.appendChild(t);
}
// 添加子节点
addChild(dom) {
this.target.appendChild(dom.target);
}
} - 获取用户留言,并存储该留言数据
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77<body>
<textarea placeholder="留言" id="context"></textarea>
<button id="submit" class="enter">提交</button>
</body>
<script>
// 获取提交按钮
let context=document.querySelector('#context');
// 存储留言数据的数组
let comment=[];
//添加新评论
submit.addEventListener('click', () => {
// 获取留言框
let submit=document.querySelector('#submit');
// 创建时间戳 图中看出 每一条留言要显示留言时间和内容
const d = new Date();
const now = `${d.getFullYear()}-${d.getMonth() + 1}-${d.getDate()}`
const time = `${d.getHours()}:${d.getMinutes()}:${d.getSeconds()}`
// 创建新评论信息
let obj = {
// 留言时间
time: `${now} ${time}`,
// 具体留言内容
text: context.value
};
// 存储当前评论到评论数组
comment.push(obj);
// 存储到评论数据到session
// 键值对形式存储 值为string,所以转换对象为json格式存储
localStorage.setItem(comment.length, JSON.stringify(obj));
// 清空输入框
context.value = '';
// 渲染新添加评论到页面
initComment(comment);
});
// 卸载页面dom
let clear = function (targetDom) {
// 通过文档碎片API来卸载dom
let frag = document.createDocumentFragment(), child;
while (child = targetDom.children) {
if (child.length === 0) {
break;
}
frag.appendChild(child[0]);
}
}
// 渲染评论到页面
let initComment = function (arr) {
// 卸载上一次渲染的页面
// 因为每次都是渲染当前comment数组的内容插入到页面中,所以插入前,需要删除上一次的页面下的留言相关信息
clear(list);
// 重新渲染评论到页面
for (let i = 0; i < arr.length; i++) {
let div = new Dom('div');
let h3 = new Dom('h3', arr[i].time);
// 把h3添加到div节点下
div.addChild(h3);
let p = new Dom('p');
let span = new Dom('span', arr[i].text);
p.addChild(span);
let button = new Dom('button', { class: 'reply' }, '回复');
p.addChild(button);
div.addChild(p);
list.appendChild(div.target);
}
};
// 初始化页面
// 判断localStorage中是否有数据 有就获取装入到commonent数组
// 这里转换是因为localstrong不是一个纯数据对象
let obj = JSON.parse(JSON.stringify(localStorage));
// 遍历localstrong数据装进comment
for (let i in obj) {
// 因为是json格式存储,这里需要转换成js对象
comment.push(JSON.parse(obj[i]));
}
initComment(comment);
</script>该demo源码
localstrong
是浏览器缓存的一种,可以F12打开chrome的 调试面板>application 查看
特点
- 存储空间为5M左右
- 存储时间永久,除非手动删除
- 仅在客户端使用
- 页面可以直接读取(只读,如果要修改直接覆盖即可)
- 键值对格存储
- api操作友好
使用
1 | |
使用场景
- 静态资源一类都可
其他存储
sessionstrong
这个和localstrong一样,唯一不同的是数据存储的时间。当关闭页面或者浏览器后,数据自动清除。
特点
- 和localstrong一样
使用
- 和localstrong一样
使用场景
- 存储当前用户的一些浏览足迹等,在同一URL地址下都可以使用。比如微博一类,当关闭或者退出后,自动释放。
cookie
使用
1 | |
特点
- 4kb大小
- 参与客户端服务端之间数据交互
- 设置时,需要提供过期时间
- api不友好,需要自己封装
使用场景
- 保存用户状态,实现身份认证等的操作
cookie算是另一种用途了,单独写笔记
总结
根据业务需要合理使用,可以结合使用,三者对比图如下
本博客所有文章除特别声明外,均采用 CC BY-SA 4.0 协议 ,转载请注明出处!