父子组件生命周期函数
最近一次写Vue的时候,因为父子组件都有声明周期函数,在操作顺序上出现了一些之前没有想到的问题,特此记录一下
生命周期函数
- beforeCreate、created、beforeMount、mounted
- beforeUpdate、updated、beforeDestroy、destroyed
- activated、deactivated
场景
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37<script>
let One={
// ....
beforeCreate() {
console.warn("子组件的beforeCreate")
},
created() {
console.warn("子组件的created")
},
beforeMount() {
console.warn("子组件beforemount")
},
mounted() {
console.warn("子组件mounted")
}
// ....
}
new Vue({
// ...
components:{
One
},
beforeCreate() {
console.log("父组件的beforeCreate")
},
created() {
console.log("父组件的created")
},
beforeMount() {
console.log("父组件beforemount")
},
mounted() {
console.log("父组件mounted")
},
// ...
})
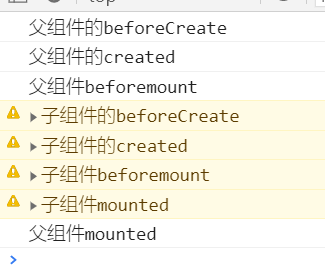
</script> - 上面的运行结果为:

分析
- 因为Vue是从根组件(Vue实例)开始执行的,然后依次去读取目标dom下的模板字符串开始进行解析和生成vdom,然后在这个过程中开始执行一些生命钩子函数,依次从beforeCreate->created->beforeMount,这里就开始准备生成vdom了
- 子组件是含括在父组件内部的,开始生成vdom时,每个组件都是一个实例,都会经历一圈生命周期函数,然后完成该组件的vdom后,才算整个vue的vdom完毕,所以父组件的mounted阶段才会在最后才执行
本博客所有文章除特别声明外,均采用 CC BY-SA 4.0 协议 ,转载请注明出处!