关于前端下载
关于本文
记录如何在前端来下载文件的几种解决方案
正文
关于前端下载文件,有两种方案:
- 1.不发请求:使用a标签设置
download 后去访问下载url,浏览器会自动开始下载
- 2.发请求,然后拿到blob数据,创建一个blob的url,通过a去访问该url,设置
download 下载
代码演示
以下示范的后端代码
| router.get('/dolFile', function (req, res, next) {
const ops = {
'Content-Type': 'image/png'
}
res
.status(200)
.sendFile(path.join(__dirname, 'p-1.jpg'))
});
|
不发送请求
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
| <button id="btn">下载</button>
<script>
const dolBtn = document.querySelector("#btn")
const dolFile = (url) => {
const a = document.createElement('a')
a.setAttribute('href', url)
a.setAttribute('download', '图片')
document.body.appendChild(a)
a.click()
a.remove()
}
dolBtn.addEventListener('click', () => {
dolFile('http://localhost:3000/api/dolFile')
})
</script>
|
发送请求
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
| <button id="btn">下载</button>
<script>
const dolBtn = document.querySelector("#btn")
const dolFile = (url) => {
let data = await fetch('http://localhost:3000/api/dolFile')
.then(res => {
return res.blob()
})
var a = document.createElement('a');
a.download = `${+new Date()}.jpg`;
a.href = URL.createObjectURL(data);
document.body.appendChild(a);
a.click();
document.body.removeChild(a);
}
dolBtn.addEventListener('click', () => {
dolFile('http://localhost:3000/api/dolFile')
})
</script>
|
其他
关于Blob
- 是web提供的一个对象,表示一个不可变、原始数据的类文件对象。数据按二进制或文本读存
- 一般包含2个属性:
size :文件大小, type:文件类型
- 使用场景:大文件分割上传、上述场景一样作为一个url去下载文件
- MDN-Blob
- 一文学会Blob
URL对象
关于fetch
- 因为一直习惯了
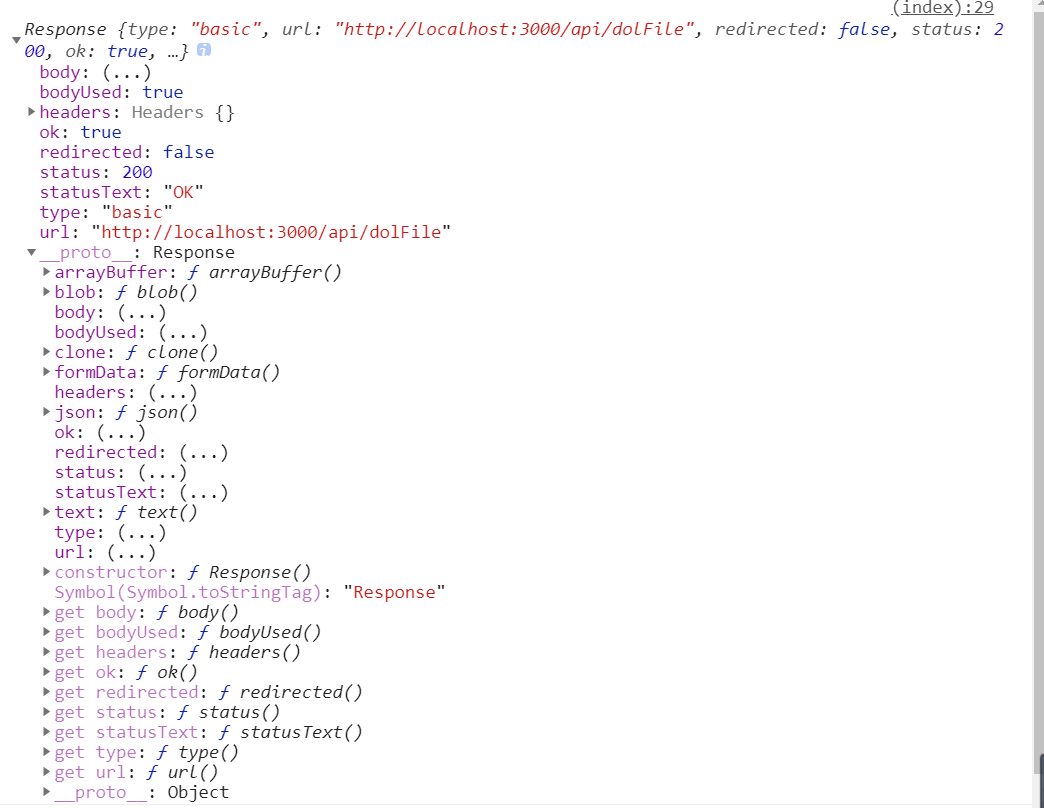
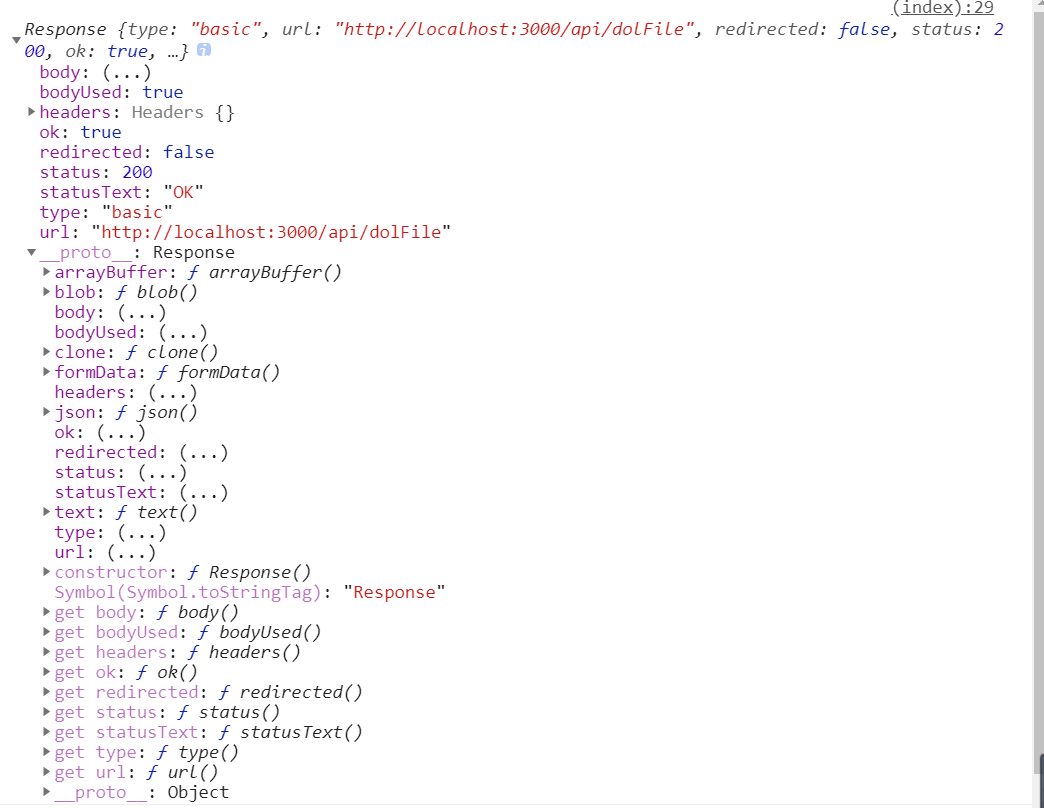
axios 不太理解为什么fetch,一直需要第一个then,接着这个时候打印了第一个then的callback的对象看了下,如下:

这个对象其实包含了本次请求响应的各种信息,响应头、url、状态等等;然后默认提供了很多对数据的处理形式,比如:json、text、blob、formData等。有点自带拦截器一样的感觉,默认做了一层封装。