博客改造
关于博客部署的改造记录
交代下当前站点背景:
- 驱动:Hexo
- 主题:Fluid-自己fork版 - 加了些自己想要的东西(详见仓库)
- 部署:Vercel
第一阶段
最开始是直接本地打包,推产物到 github ,用 gpage 部署;但是有个问题,整个博客的源代码包括写的内容文件也都是在本机,电脑有问题就完了,迁移也不好搞,于是就开了新分支,单独存一份源码。
这样持续了一段时间,觉得来回切分支太麻烦,无意间看到了 github actions ,可以做一些 ci cd (自动编译打包、部署)相关的操作,于是进行了第一次改造,整个项目维持一个分支,每次推master到仓库后,运行action,自动编译然后触发部署
第二阶段

第一阶段也维持了很久,但是 gpage 访问速度太感人了,当时刚好学校在做课程设计,以及想搞一个自己域名,就买了服务器+域名,然后就顺带的把博客搞到了自己的服务器上,整个流程改造也很简单,使用 Travis 替代第一阶段的 github action 来进行登录服务器以及编译部署整个流程。
这段时间持续到服务器过期,也觉得暂时不想碰服务器相关的东西,就没有续费,结束。。
第三阶段

第二阶段结束后,一开始也没有进行很多的改动,因为第二阶段和第一阶段是共存的,当时也在实习,就没怎么管理过博客相关的,直到发现我当时的leader也有维护自己博客,然后无意间的交流中了解到了 Vercel,然后就开始了本阶段的改造。
迁移到 vercel 基本 0 成本,登录后,授权要部署的仓库后,vercel 提供了很多前端技术方案的部署模板,选择对应模板后,基本点点点就完事了,同样支持配置自定义域名以及一些其他很丰富的功能,还是很棒的。 vercel 在国内访问速度还是很快的。
现阶段
目前整个部署还是基于 Vercel,只是在代码层面有一些改动,因为原版的 fluid 没有我想要的一个统计功能,自己fork维护了一份,又不想单独发包,也不想大范围的目录结构的调整,还是想2个仓库各是各的维护,但是部署就是一个问题,本地可以软链,但是部署的时候,本身是没这个目录的,于是开始想怎么解决,最后有2个方案。(最后选了2)
- 自己去控制编译和部署的流程,大概就是编写action任务,去构建产物,然后去部署到 vercel (有对应的action,详见市场
- git submodule
1可以更灵活控制整个流程,自由度极高,但是就是需要自己写action文件,然后配置些环境变量乱七八糟的,有点繁琐,暂时也不需要那么花里胡哨的(pass);2就简单了,把对应的包以 github 地址的形式链接到目录,可以解决现状。
关于 git-submodule

可以理解成一个 git 版的包管理器,主要作用呢,可以把一个仓库的项目以url的形式内嵌到另一个项目里,两个之间也互不干扰。添加后,查看 .git/config 文件会发现多了几行代码(如下图)

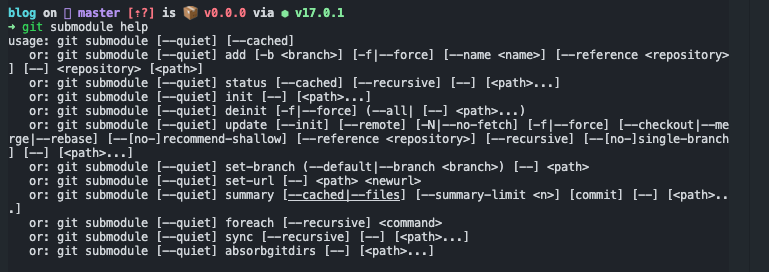
常见操作:
1 | |
总结
都是很简答的折腾,途中还换了无数次主题、评论、巴拉巴拉其他一大堆(见about),但是博客没写几篇有用的,跑偏了。。。然后就很长时间没怎么管理了,毕业后工作了小半年,觉得写文档和技术博客的能力还是要培养训练下,一份清晰明了的文档太重要了,不管是维护、交接工作还是去分享或者(晋升证明产出)自己复习(记性太差了,几天不看不写就忘了)都帮助极大,但是写的一坨屎就算了,写的时候都能感觉的出来是屎,别说去看了…
所以临近过年,就当新年新目标,好好总结以及落实到博客中去!(向苏大学习=。=)
本博客所有文章除特别声明外,均采用 CC BY-SA 4.0 协议 ,转载请注明出处!